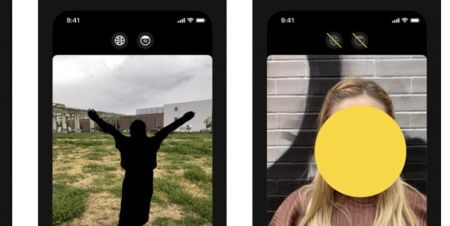
اپلیکیشن مخفی کردن چهره سوژه های عکاسی برای آیفون

به گزارش فارس به نقل از اسلش گیر، اپلیکیشن مخفی کردن چهره سوژه های عکاسی آیفون به خصوص برای استفاده معترضان آمریکایی مفید است که دوست ندارند پلیس با مشاهده چهره آنها در عکس های تجمعات اعتراضی برایشان دردسر درست کند.
برنامه یادشده که دوربین ناشناس یا Anonymous Camera نام دارد، علاوه بر مات کردن و مخفی کردن چهره افراد در عکس ها و نیز ویدئوها می تواند در صورت لزوم یک فرد را به طور کامل از تصویر حذف کند. در هفته های اخیر و با گسترش تجمع های اعتراضی در آمریکا، عرضه اپلیکیشن هایی برای پنهان کردن هویت افراد در آمریکا از طریق دستکاری عکس ها و ویدئوهای گوشی ها افزایش یافته است.

یکی از مزایای مهم این برنامه رایگان بودن آن است. البته یک نسخه حرفه ای تر از برنامه یادشده نیز عرضه شده که بارگذاری و نصب آن دو دلار هزینه دارد. خدمات ویدئویی برنامه یادشده فاقد واترمارک یا عنوان رسمی برنامه است.
برنامه یادشده از فناوری هوش مصنوعی برای شناسایی اشخاص و محو خودکار چهره آنها استفاده می کند. البته این برنامه تنها برای حذف چهره در عکس ها و ویدئوهای مربوط به جمع های کوچک و چند نفره مناسب است.
منبع:https://www.beytoote.com/computer/technews/tnews11054462.html
راهنمایی طراحی سایت
روزگاری نه چندان دور ساخت سایت شخصی یا کاری، برای هر کسی مقدور نبود. فقط سازمان های بزرگ و شرکت های فناوری، از وب سایت ها سهم می بردند. ولی در یک دهه ماضی اینترنت عالم ما را متحول کرده و هیچ حتماً و مرزی نمی شناسد. هر نوع اطلاعاتی که می خواهید را، به کمک اینترنت و البته تارنما ها، می توانید به دست آورید. از خواستن یک خبر گرفته تا خرید های اینترنتی که با چند کلیک انجام می شوند، همگی را مدیون تارنما ها و شبکه جهانی اینترنت هستیم. در این نوشته کوشش شده الی به تمام سوالاتی که در مورد ساخت سایت، ذهن کاربران را به خود مشغول داشته پاسخ داده شود.
وب سایت اینترنتی چیست؟
سایت اینترنتی یک پیرامون آنلاین است، که دامنه یا آدرس ویژه به خود را دارد و اطلاعات، درونمایه و خدمات خویش را به صورت آنلاین در کمر بستن کاربران وب پیمان می دهد. هر سایت به عنوان یک یکتا اطلاعاتی مستقل شناخته می شود. برای تشکیل سایت بیچارگی به یک وب سرور، پهنه یا آدرس سایت و یک سیستم مدیریت محتوا است. محتوای هر تارنما دربرگیرنده متن، تصاویر، فایل صوتی، فایل ویدئویی، سایر گونه ها دیتا یا ترکیبی از آنها می باشد.
برای هر منظوری می نا یک سایت اینترنتی طراحی کرد. هر شخص، سازمان و شرکت می تواند، سایت مخصوص به خود را داشته باشد و محدودیتی برای داشتن سایت وجود ندارد.
ساخت سایت
وب با تارنما چه تفاوتی دارد؟
همانطور که در بندهای بالا اشاره شد، هر سایت به تنهایی یک یکتا مستقل است و می تواند به کارش پیوستگی دهد. اما وب به گردآور سایت های موجود در فضای آنلاین گفته می شود. وب می تواند گردآور ای از دو یا میلیاردها سایت باشد، هیچ محدودیتی هستی ندارد. در واقع همه سایت های موجود به زبان های مختلف، وب را تشکیل می دهند. با ساخت هر سایت اتساع وب نیز اغلب می شود!
وب بستری عظیم از به هم ملحق شدن شبکه های کامپیوتری است. در حالی که سایت یک یکتا مستقل و مجزا است. در یک کلام می شود گفت؛ وب همان بستری است که، وب سایت ها بر روی آن در حال فعالیت هستند.
چرا اشخاص و کسب و کارها به سایت دربایستن دارند؟
تا یکی دو دهه قبل کسب و کارها و افراد، نیازی به داشتن وب سایت احساس نمی کردند. چون دسترسی به اینترنت برای عموم مردم امکانپذیر نبود، از طرفی بیشتر جامعه، تجهیزات دسترسی به اینترنت را در پسندیدن نداشتند مگر اندکی! از موعد ظهور گوشی های هوشمند و رشد فناوری اینترنت پر سرعت بی سیم، وبگردی از انحصار قشر خاص درآمد و به امری روزمره برای کل افراد بدل شد. به طوری که امروزه کسان برای اخذ راهبری در باره پیش پا افتاده ترین مسائل نیز، به سراغ اینترنت و سایت ها می روند. اینترنت شکل تبلیغات را تغییر دیتا و کسب و کارهای بسیاری، در بستر اینترنت ایجاد شدند ...
همانطور که کسان برای حضور در اجتماع، باید هویت داشته باشند. در فضای مجازی نیز برای حضوری پر رنگ احتیاج به وب سایت شخصی یا کاری دارند. کسب و کارها برای حضوری موثر و رقابتی نیاز به ساخت سایت دارند، تا بتوانند خدمات و محصولاتشان را معرفی و به فروش برسانند. سایت، هویت مجازی هر فرد یا سوداگری است.
بسیاری از کسب و کارها بدون داشتن سایت، نمی توانند در میدان رقابت بمانند. به کمک تارنما ها می توان بدون بی گمان و کران با مشتری ها پیوستگی داشت و خدمات ارائه داد. اطلاع رسانی، تبلیغات، خرید و فروش محصولات، یافتن و پیوستگی با مشتری، پشتیبانی از خدمات یا محصولات و بسیاری مسائل سایر به کمک وب سایت، برای هر سوداگری و فردی امکان پذیر است.
بیشتر بدانید: کسب درآمد از اینترنت با 14 مسیر پولساز و بدون بیچارگی به سرمایه
برای ساخت سایت به چه چیزهای احتیاج است؟
ساخت سایت نیازمند دانش و زیرساخت ویژه خود است. گستره یا دامین و وب سرور، دو موردی هستند که بدون آنها تارنما معنایی ندارد. دامنه همان اسم یا آدرس سایت است که، در مرورگر وارد می کنید. وب سرور نیز رایانه ای است که، محتوای سایت بر روی آن ذخیره شده و در موعد مراجعه کاربران، دیتا ها را در پسندیدن آنها پیمان می دهد. ولی برای اینکه سایت از لحاظ بصری کاربردی و جذاب باشد. نیاز به یک سیستم مدیریت محتوا و یک قالب جذاب دارد. که طراحان سایت بنابه احتیاج مشتری آنرا طراحی می کنند.
دامنه: گستره سایت ها، گستردگی کثرت دارد و کسان می توانند، هر کدام از آنها را برای خود یا کسب و کارشان گزینش کنند. معروف ترین گستره های جهانی سه دامنه: Com, net ,org هستند که Com از واژه Commerical که به معنای بازرگانی است، گرفته شده. Net از کلمه Network به معنی شبکه و org از واژه organization به معنی سازمان گرفته شده است. بهتر است از هر گستره در مقوله مخصوص به خودش استفاده شود.
امروزه با گسترش وب، دامنه های بسیاری معرفی و در دسترس پیمان گرفته اند. بعضی از آنها عبارتند از: Biz٬ Info٬ Pro٬ Aero٬ Coop٬ GOV٬ EDU٬ WS٬ TV٬ BZ٬ ir و ...
ساخت سایت
وب سرور: همانطور که اشاره شد وب سرور، رایانه ای است که دیتا های سایت، در آنجا نگهداری می شوند. از کامپیوتر های خانگی نیز می شود، به عنوان وب سرور بهرهگیری کرد. اما کمتر کسی این پیشه را می کند، چراکه هزینه حفاظت بالا و ایمنی اقلیت دارند. وب سرورها ابر رایانه هایی هستند که، فضای اندوخته سازی زیاد فوقانی دارند و قدرت پردازش آنها تقریبا می شود گفت بی مرز و حتماً است. وب سروها به صورت شبانه روزی صریح هستند و مشغول پردازش! در چهره سکوت این ابر کامپیوتر ها کل سایت هایی که اطلاعاتشان در آنجا اندوخته است، از دسترس خارج می شوند.
طرز کار وب سرور به این صورت است که، هر بار کاربری وارد سایتی می شود و صفحه ای را درخواست می دهد. این درخواست به وب سرور انتقال میابد و در پذیرش به تقاضا کاربر، اطلاعات صفحه مورد نظر بارگزاری می شود. هر چه وب سرور از عقیده توان پردازش قویتر باشد، سرعت بارگزاری سایت بیشتر می شود.
همانطور که گفته شد، برای ساخت سایت به جز گستره و وب سرور، احتیاج به طراحی و کد نویسی است که در پیوستگی در این مورد توضیحاتی ارائه می شود.
روش های طراحی سایت: تارنما ها از لحاظ طراحی به دو تقسیم استاتیک و دینامیک بخش می شوند. سایت های استاتیک به نوع ای هستند، که محتوای آن توسط برنامه نویس یا طراح سایت تهیه می شود و توسط مدیر سایت قابل تغییر نیستند. تارنما های استاتیک برای هر نوع تغییرات، نیازمند طراح سایت هستند. سایت های استاتیک از لحاظ فنی به دو روش HTML و فول فلش طراحی می شوند.
سایت های فول فلش معمولا از لحاظ بصری از سایت های HTML زیباترند، ولی دو ایراد بنیادین دارند. یگانه پر حجم بودن سایت است، که مایه می شود دیر لود شوند! دیگری اینکه موتور های جستجو محتویات فلش را نمی توانند بخوانند، از این لحاظ این سایت ها برای کسب رتبه های بالاتر نمی توانند چشم وهمچشمی کنند.
سایت های دینامیک بر خلاف سایت های استاتیک در بسیاری از دسته ها قابل تغییر می باشند و مدیر سایت بدون داشتن دانش عمیق برنامه نویسی، می تواند سایت را مدیریت کند، یا اینکه تغییرات دلخواه را اعمال کند، محتوا به سایت بیافزاید یا صفحات جدید بسازد.
وب سایت های دینامیک یا فعال نیز از لحاظ فنی به صورت کلی به دو تقسیم دسته می شوند. وب سایت های فلش دینامیک و تارنما های مبتنی بر برنامه نویسی.
سیستم مدیریت محتوا: CMS که مخفف Content Management System می باشد. همان نرم افزاری است، که به کمک آن محتوای سایت مدیریت می شود. به CMS ها نرم افزار سایت ساز نیز گفته می شود. چرا که به کمک آنها چهار چوب اصلی سایت حاضر می شود و به راحتی کسان قادر به مدیریت بخش های گوناگون سایت هسند. وردپرس گرد از دوست داشتنی ترین و ابتدایی ترین سیستم های مدیریت محتوا است. با کمک وردپرس در مدت موعد کوتاهی، بدون هیچ کد نویسی می طاقت یک سایت دینامیک طراحی کرد.
ساخت سایت
آشنایی با سه نسل گوناگون وب سایت
از زمانی که وب فعالیتش را ابتدا کرده لغایت کنون سه نسل از وب سایت را به خویش دیده است. نسل اول از وب سایت ها یا وب 1، به چهره یک طرفه بوده و فقط اطلاعاتی را به نمایش می گذارد که، بدست سازنده سایت در آن قرار داده شده اند. در وب 1 بازدید کنندگان نقش تماشاچی را داشته و هیچگونه مشارکتی در آن ندارند. مثل احضار یک مجله خبری!
نسل دوم از وب سایت ها یا وب 2، تعاملی دو طرفه داشته و بازدیدکنندگان در فرآوری محتوای سایت همکاری داشته و تنها تماشاگر نبوده بلکه در تهیه محتوای سایت همکاری دارند.
نسل سوم از تارنما ها را وب 3 یا وب معنایی می نامند. این نوع سایت ها از دو دودمان پیشین خود هوشمندتر هستند. وب سایت هایی که در دسته وب 3 پیمان می گیرند، از هوش مصنوعی سهم برده و درونمایه و مخاطبین خود را معرفی کرده و با کمک آنالیز داده، محتوای خود را به صورت هوشمندانه و متناسب با نیاز هر آدم برای کاربران نمایش می دهد. از آنجایی که این گونه تارنما ها پیچیدگی فنی زیادی دارند، در حال آماده شمار اینگونه سایت ها محدود است.
بیشتر بخوانید: برگزیدن دامنه؛ 10 نکتهای که قبل از برگزیدن یک دامنه مناسب باید بدانید
دسته های گوناگون تارنما از لحاظ کارایی
تقریبا در هر گویه ای وب سایت ها می توانند کار و جنبش داشته باشند. به عنوان نمونه می طاقت به این موارد اشاره داشت؛ سایت های فروشگاهی، سایت های خبری، اطلاع رسانی، بازرگانی الکترونیک، خدماتی، مسافرتی، سرگرمی، علمی، فناوری، شبکه های اجتماعی، حمل و نقل، هتلداری، دکوراسیون و ...
ساخت سایت
مراحل تاسیس یک سایت
برای ساخت سایت باید سه مرحله کلی طی شود. در مرحله اول باید اسم یا پهنه ای برای سایت ثبت شود. گستره سایت بهتر است متناسب با نوع خدمات سایت گزینش شود.
مرحله دوم طراحی سایت است که توسط طراح یا برنامه نویس چهره می گیرد.
مرحله سوم، پس از آنکه طراحی سایت انجام شد. برای آنکه در بستر وب و در دسترس کاربران پیمان گیرد، بیچارگی به یک وب سرور دارد، که در اصطلاح به این مرحله هاستینگ نیز گفته می شود. در نهایت پیوستگی بین پهنه و هاست از راه این سرور سپریدن می گیرد و از راه اینترنت برای کاربران قابل مشاهده خواهد بود.
پهنای باند هاست چیست؟
پهنای باند هاست «Bandwidth» همان شدامد ماهیانه ای است، که به سایت شما اختصاص داده می شود. همانطور که پیشتر روشنگری داده شد، تمام اطلاعات سایت در وب سرور یا هاست اندوخته هستند. هر بار که کاربری وارد سایت شما شده و صفحات گوناگون برایش بارگزاری می شوند. مقداری اینترنت مصرف می شود، تا دیتا ها از سمت هاست به کاربر ارسال شوند. به حجم اینترنتی که برای این بارگزاری از سمت وب سرور مصرف می شود، پهنای باند می گویند.
در واقع هر چه تعداد بازدیدکنندگان یک سایت بیشتر باشند به پهنای باند بیشتری بیچارگی است. وانگهی هر چه محتوای صفحات سایت پر حجم تر باشند، پهنای باند اکثریت مصرف می شود.
پهنای باند با فضای هاست تفاوت دارد و دو زمینه متمایز هستند. فضای هاست حجم اختصاص داده شده به سایت، برای اندوخته اطلاعات است.
ساخت سایت
آشنایی با سیستم مدیریت درونمایه و انواع آن
سیستم مدیریت محتوا، یا همان CMS، اختصار شده عبارت "Content management system" می باشد. CMS یک برنامه کامپیوتر ای است، که امکان انتشار محتوا، ویرایش، مدیریت، حذف و ... را برای یک وب سایت فراهم می سازد.
مدیریت تارنما به کمک دست موزه موجود در CMS بسیار ساده است. به طوری که نویسنده یا مدیر سایت می تواند، بدون هیچ کدنویسی یا فرهنگ برنامه نویسی، محتوا به سایت بیافزاید یا اینکه آنرا تغییر داده و حذف کنند.
سیستم مدیریت محتوا را بر روی فضای هاست یا همان وب سرور نصب می کنند و پس از آن تغییر شکل ظاهری سایت، مدیریت محتوا، وابستگی با کاربران و هر عملی که در سایت صورت می گیرد، از راه همین CMS اجرا می شود. سررسید ساخت سایت می نا از هر یک از انواع CMS استفاده کرد.
همانطور که می دانید انواع مختلف از CMS های رایگان، پولی، عمومی و اختصاصی وجود دارد، که هر کدام کارایی و مزایا و معایبی دارند. برای نمونه می تاب به CMS های متن باز وردپرس، جوملا، دروپال و پرستاشاپ اشاره کرد.
هیچ محدودیتی وجود ندارد که، برای ساخت سایت از CMS متن باز استفاده کنید یا آنکه CMS اختصاصی خودتان را طراحی و اجرا کنید. در حال حاظر سیستم مدیریت محتوای WordPress دوست داشتنی ترین در بین CMS های متن باز و رایگان است.
معمولا همه سایت های پرکار (داینامیک) از سیستم مدیریت درونمایه کاربرد می کنند. در غیر این صورت برای کوچکترین تغییرات در درونمایه یا قالب سایت، بیچارگی به برنامه نویسی خواهد بود.
بیشتر بخوانید: 8 نکته برای فرآوری درونمایه که در جذب مخاطبان وبسایتتان معجزه میکند
معرفی چند سیستم مدیریت محتوای متن باز و رایگان
WordPress
بی شک وردپرس یکی از نیرومند ترین و انعطاف پذیرترین CMS ها است. کاربران ایرانی می توانند از نسخه فارسی وردپرس کاربرد کنند و از تمام مزایای آن بهرمند شوند.
نصب و راه اندازی وردپرس فرایندی آنقدر سریع و ساده است، که به نصب پنج دقیقه ای اش نامی است. با به کارگیری وردپرس و بدون داشتن هیچ دانش برنامه نویسی، می توانید با کمک آموزش نصب وردپرس، اقدام به ساخت سایت خود کنید. البته باید به اندازه کافی ادب استفاده از رایانه را داشته باشید، چرا که مدیریت پنل وب سرور کمی پیچیده است.
به طور کلی برای نصب و راه اندازی وردپرس باید پسینیان نسخه فارسی آنرا از آدرس www.wp-persian.com اخذ کنید. سپس فایلی که دانلود کردید را برروی هاست مربوط به سایت خویش آپلود کنید. سپس اقدام به نصب و پیکربندی آن کنید.
با کمک وردپرس می توانید گونه ها سایت های وبلاگی، خبری، آموزشی، گردشگری، دانلود فایل، و ... را راه اندازی کنید. این CMS افزونه های بسیاری در انبار- انباشتگاه خویش دارد که بیشتر آنها رایگان هستند و جهت اضافه کردن قابلیت های بیشتر به سایت کاربرد دارند. برای نمونه می تاب به افزونه ووکامرث اشاره کرد که، برای دسته خرید سایت های فروشگاهی کاربرد دارد.
از مزایای وردپرس می طاقت به بروزرسانی های پیوسته و رایگان، نرمش پذیری، نصب تند و آسان، دست موزه مترقی و کامل مدیریت محتوا، حمایت از قالب های متنوع و حمایت از هزاران افزونه اشاره کرد.
ساخت سایت
Joomla
همانند وردپرس، جوملا نیز رایگان است و از زبان فارسی پشتیبانی می کند. برای دریافت فایل پارسی آن می توانید به آدرس www.joomlafarsi.com مراجعه کنید.
جوملا یگانه از باستانی ترین نرم اسباب های سایت ساز است. به کمک این CMS، به مدیریت محتوا در سایت بپردازید. جوملا را می تاب بدون هیچ نزاکت برنامه نویسی پیاده و مدیریت کرد. چه بسا گرافیکی بودن، محیط کاربری قشنگ و نیرومند جوملا بیش از هر چیزی باره پروا کاربران این پلتفرم باشد.
اپن سورس بودن جوملا این امکان را به کاربران می دهد، الی به کمک برنامه نویسان، دگرگونی ها مد نظر را در سیستم مدیریت محتوا، ایجاد کنند و آنرا به هر چهره که می خواهند شخصی سازی کنند.
به طور کلی اگر بخواهیم برتری های جوملا را ذکر کنیم، باید به این موارد اشاره کرد: ایجاد صفحات گرافیکی، انعطاف پذیری، نصب ساده و سریع، قابلیت نصب قالب، بالارفتن رایگان، افزار پیشرفته مدیریتی، حمایت از افزونه ها و ...
Drupal
دروپال نیز همه ویژگی های دو CMS قبلی را دارد. مجانی بودن، پشتیبانی از زبان فارسی و اوپن سورس بودن تنها بخشی از مزایای سیستم مدیریت محتوای دروپال است. با مراجعه به آدرس www.drupalcms.ir می توانید نسخه پارسی دروپال را دانلود و با کمک آن اقدام به ساخت سایت خویش کنید.
دروپال سادگی را در کنار امکانات نامحدود فراهم آورده، لغایت کاربران بدون نیاز به صرف وقت و برنامه نویسی خاص، به همه امکانات باره انتظارشان دست یابند.
مدیریت سریع و کامل محتوا، بروزرسانی های رایگان، کاربری ساده از جمله مزایایی هستند که دروپال به همراه دارد.
ساخت سایت
قالب سایت چیست و چگونه طراحی می شود؟
پیشتر روشنگری دادیم که قالب سایت (Template)، کل آنچه که کاربران سایت مشاهده می کنند را، شامل می شود. به راستی وقتی گفتگو از طراحی سایت می شود، بخش ابهت متعلق به مربوط به همین طراحی قالب سایت و پیاده سازی آن می شود.
قالب سایت از رنگ بندی دسته های گوناگون تا شیوه نمایش محتوا را، در بر می گیرد. شمار ستون ها، لوگوی سایت، اندازه و نوع فونت نوشته ها، ریسپانسیو بودن، مکان پیمان گیری هر المان و صدها مورد دیگر، بدست قالب سایت مشخص می شوند.
هر سیستم مدیریت محتوا در کنار قالب سایت کامل می شود و هر کدام از این دو بدون دیگری کامل نیستند. اگر می خواهید سایتی زیبا و کاربر پسند داشته باشید می بایست قالبی بهینه و حرفه ای برای سایت طراحی کنید.
به صورت پیشفرض زمانی که از CMS های رایگان برای نمونه وردپرس بهرهگیری می کنید، یک قالب رایگان بر روی سایت شما اعمال می شود. پس از آن با مراجعه به بخش مدیریت سایت می توانید هر نوع قالبی که می خواهید را، آپلود و اعمال کنید. اگر متعلق به دسته از افرادی هستید که به خاص بودن قالب سایت پافشاری دارید، باید گفت که ناچار به استخدام برنامه نویس و طراح سایت هستید. اما در صورتی که تنها کاربردی بودن سایت برایتان مهم است، می توانید از انواع قالب های حاضر رایگان و پولی بهرهگیری کنید.
برای طراحی قالب سایت دربایستن به نزاکت برنامه نویسی به زبان های html ،java ،css، Php و ... است که، با پروا به امکانات مورد احتیاج هر کدام از زبان های برنامه نویسی به پیشه می روند.
با جستجویی در وب هزاران قالب متناسب با سایت خویش را خواهید یافت. هر کدام از این قالب ها را می طاقت به صورت دلخواه، شخصی سازی کرد و از امکانات آن بهره برد.
به این نکته پروا داشته باشید که، قالب سایت برای CMS های مختلف، متفاوت است و باید متناسب با همان سیستم مدیریت محتوا، طراحی شده باشد. برای مثال نمی نا قالب سایت وردپرسی را برای سایتی که با جوملا راه اندازی شده کاربرد کرد.
نکات مهم در برگزیدن قالب سایت
کاربردی بودن سایت یک طرف ماجراست ولی زیبایی و بهینه بودن طرف دیگر ماجرا! احد از موارد مهم در برگزیدن قالب سایت، پروا به سوژه آن است. برای نمونه قالب سایت های خبری، فناوری، گردشگری و ... با هم متفاوت است.
ــ سازگاری با افزونه ها از موارد زیاد مهم در انتخاب قالب سایت است. اگرچه گفته شد که CMS ها همه گونه امکاناتی دارند، اما لازم است لغایت قالب سایت نیز با آنها سازگاری داشته باشد. فرض کنید می خواهید افزونه ای برای وابستگی با مشتریان را در یک سایت وردپرسی نصب کنید. اگر قالب سایت طوری طراحی شده باشد که با آن سازگاری نداشته باشد، نمی توانید از این امکانات کاربرد کنید.
ــ قابلیت صفحه ساز گرافیکی به کاربر این امکان را می دهد که، بدون برنامه نویسی صفحات مختلف گرافیکی و قشنگ برای سایت بسازد. سعی کنید قالبی که گزینش می کنید این ویژگی را داشته باشد.
ــ قالب هایی که برگزیدن می کنید دربایستن به بروزرسانی دارند، تا امکانات و امنیت آنها همواره بالارفتن یابند. سعی کنید قالبی را برگزیدن کنید که بدست سازنده اش بروزرسانی شود.
ــ پشتیانی در صورت بروز مشکلات، از دیگر مواردی است که، کمپانی سازنده قالب، باید به آن رسیدگی کند. معمولا قالب هایی که گارانتی ندارند، از چنین مزایایی محرومند.
ــ بهینه سازی قالب که مربوط به سئوی سایت است، نیز از موارد زیاد مهم است. یک قالب بهینه و سئو شده می تواند به افزایش رتبه سایت کمک شایانی بکند.
ــ ناچیز حجم بودن و کاربری ساده از دیگر نکاتی است که، در موعد برگزیدن قالب سایت باید به آن توجه شود.
آخرین و باره مهمی که به آن اشاره می نماییم این است که، قالب سایت با مرورگرهای مختلف سازگاری داشته باشد. کاربران از گونه ها مرورگرها برای وبگردی کاربرد می کنند لازم است لغایت با تمام آنها سازگاری داشته باشد. به این قابلیت browser compatibility می گویند.
ساخت سایت
چطور یک سایت ارزشمند داشته باشیم؟
ساخت سایت به تنهایی کاری از قبل نمی برد و شما یا کسب و کارتان را در مرکز توجهات قرار نمی دهد. آنچه که بعد از برپایی سایت مهم است و سایتی را با ارزش می کند، بهینه بودن و محتوای ارزشمندی است، که درون سایت پیمان می گیرد. فرقی نمی کند که، سایت فروشگاهی داشته باشید یا خبری! در پایان شما باید با تعداد زیادی از رقبا که در گستره کاری شما تکاپو دارند، چشم وهمچشمی کنید. اینجاست که اهمیت بهینه سازی و محتوای ارزشمند مشخص می شود.
هر بار که کاربری کلمه یا جمله ای را در کادر جستجوی مرورگرش وارد می کند، هزاران نتیجه قبل رویش لیست می شوند، که معمولا در صفحات متعدد و در هر صفحه ده باره لیست می شوند. اما چطور موتور های جستجو تصمیم می گیرند که، کدام سایت ها را در صفحه نخست نمایش دهند؟
هر موتور جستجو الگوریتم های بسیاری برای رتبه بندی سایت ها دارد. گوگل را مثال می زنیم؛ این غول دنیای جستجو برای خواستن سایت ها و طبقه بندی آنها، الگوریتم ها و معیارهایی دارد. به کمک روبات ها و شیوه های گوناگون صفحات یک سایت را می خواند و با پروا به محتوای موجود تصمیم می گیرد که، چه رتبه ای به سایت بدهد.
سئو "SEO" هنری است که، رفتار موتورهای جستجو را، مطالعه و محتوای وب سایت ها را بر اساس آن بهینه سازی می کند. مواردی مثل محتوای ارزشمند و غیر کپی، واژه ها کلیدی متناسب، تصاویر بهینه شده، سرعت بارگزاری سایت، بازتاب گرا یا ریسپانسیو بودن سایت، تعداد بازدیدکنندگان، میزان خوشنودی کاربران و مواردی از این دست، مایه می شوند که، سایت شما ارزش پیدا کند و در نتایج بهتر ظاهر شود.
ساخت سایت
سایت ریسپانسیو (Responsive) چه سایتی است؟
از آنجایی که امروزه افراد با دستگاه های مختلفی به وبگردی می پردازند بیچارگی است لغایت سایت ها برای همه دستگاه ها بهینه سازی شوند. یعنی برای گوشی، تبلت، لپ تاپ و کامپیوتر های رو میزی به صورت تمام صفحه و کاملا بهینه نمایش داده شود. به سایت هایی که متناسب با هر صفحه نمایش، تغییر اندازه می دهند Responsive می گویند. واکنش گرا بودن سایت، یگانه از عواملی است که، رابط کاربری آنرا راحت می کند و در نهایت به کسب رتبه بهتر کمک می کند.
به عنوان مثال؛ در سایتی که بازتاب گرا نباشد، برای کاربران موبایل کلمات متن بیش از حد ریز دیده می شوند. حتی کاربر اگر صفحه گوشی را زوم کند نیز، لازم است، دائم به چپ و راست اسکرول کند، که این شغل اصلا رضایت تقسیم نیست. طبیعی است که چنین سایتی، کاربرهای موبایلی خویش را که امروزه کم هم نیستند، از دست می دهد و این شغل از چشمان تیز بین گوگل بعید نخواهد ماند. در نتیجه باید چشم براه افت رتبه باشد!
در ماضی آنهایی که کاربران موبایلی برایشان مهم بود، اقدام به ساخت سایت برای دو نسخه موبایل و کامپیوتر می کردند. که این کار هم خرج بر بود و هم وقت گیر! ولی حال که با مترقی تر شدن دانش برنامه نویسی، سایت ها طوری طراحی می شوند که، واکنشگرا باشند و کم و بیش با هر صفحه نمایشی سازگارند و بدون زوم کردن و اسکرول چپ و راست محتوای آن قابل خواستن می باشد.
سئو بر روی ریسپانسیو بودن سایت زیاد حساس است و احد از اقدام های اولیه ای که باید برای بهینه سازی سایت انجام داد، استفاده از قالب بهینه شده برای سایت است.
مقاله مرتبط: AMP چیست و چه تاثیری در سئوی سایت شما دارد؟
چطور سایتمان را برای موتورهای جستجو بهینه کنیم؟
مبحث سئو و بهینه سازی سایت ها برای موتورهای جستجو، گسترده تر از آنی است که، در یک نوشته بشود آنرا تعلیم داد. اما به صورت کلی به مهمترین مباحث سئو اشاره ای خواهیم داشت.
منظور از یک سایت بهینه، یعنی کاربران با کمترین زحمتی به محتوای مورد نیازشان برسند. سئو به گردآور تکنیک هایی گفته می شود که به سایت ها کمک می کند الی برای استفاده کاربران به بهترین شکل در آیند. SEO مخفف عبارت Search Engine Optimization است. معمولا وب مستر ها برای بهینه کردن سایت به دو شیوه عمل می کنند، که به آنها سئوی درونی «On-Site SEO» و سئوی بیگانه «Off-Site SEO» گفته می شود.
به تکنیک هایی که بر روی قالب، کدهای HTML و محتوای سایت انجام می شود، سئوی داخلی و به بهینه سازی هایی که بیرون از سایت چهره می گیرند، سئوی بیگانه می گویند.
در سئوی درونی به مواردی چون ریسپانسیو بودن سایت، سرعت سایت، بهینه سازی کدهای HTML، متاتگ ها، کلمات کلیدی و مهمتر از کل محتوای ارزشمند، پرداخته می شود. اما سئوی خارجی بر مواردی چون، لینک سازی و اشتراک گذاری محتوای سایت تمرکز دارد.
متخصصین سئو با پروا به الگوریتم های گوگل و آنالیز مستمر داده ها، استراتژی های متفاوتی برای بهینه سازی، اتخاذ می کنند. بدون داشتن وب سایتی بهینه، حضور در صفحه اول، نتایج امری بعید به نظر می رسد!
ساخت سایت
تفاوت UX و UI سایت چیست؟
زمانی که برای ساخت سایت به کارآزمودگان این کار مراجعه کنید، با دو واژه UX(تجربه کاربری) و UI(رابط کاربری) سایت مواجه خواهید شد. در واقع برخی از طراحان سایت UX Designer و بعضی UI Designer هستند.
به چهره ساده که توضیح دهیم UI مخفف User Interface design همان جنبه بصری سایت است، که کاربران اثناء بازدید از سایت، آنرا می بینند و مربوط به نما سایت می شود.
اما UX که مخفف عبارت User Experience design است. به تجربه کاربری سایت گفته می شود. که مربوط به حالات و احساسات کاربر، پس از مشاهده سایت و استفاده از آن می شود. UX بر راحتی کاربر و شفا روابط بین انسان و کامپیوتر تاکید دارد.
یک وب سایت خوب، به هر دوی این موارد پروا دارد و از عقیده موتور های جستجو نیز این جستار مهم است.
هزینه طراحی سایت چقدر است و چطور تعیین می شود؟
ساخت سایت بدون خرج نیست و معمولا هم هر چه سایت چیره دست تر طراحی شود، هزینه اکثریت دربر دارد. نمی توان برای سایت ها خرج مشخصی تعیین کرد. چراکه هر سایت بسته به کاربردی که دارد، از آیتم های مختلفی بهره می برد و هر کدام تعرفه ای مجزا دارد. با این هستی می نا هر کدام از قسمت های گوناگون را جداگانه بررسی کرد الی در پایان بها ساخت سایت را دریافت.
ثبت دامنه: ثبت گستره های مختلف هر کدام قیمت ویژه خود را دارد، همواره می طاقت آنرا استعلام کرد.
هاست: فضای میزبانی یا هاست با پروا به پهنای باند و مقدار فضایی که دارد، متفاوت است. هر چه پهنای باند و مقدار فضا اغلب باشد، هزینه ها بالاتر می روند.
طراحی: طراحی سایت شامل، طراحی قالب سایت یا طراحی گرافیکی آن می شود و بسته به کیفیت و فراخ شدن آیتم ها متغیر است. سایت هایی که از CMS اختصاصی و قالب گزیده تر سهم می برند، پر هزینه تر از سایت هایی هستند که، از CMS های عمومی همانند وردپرس، کاربرد می کنند. برای ساخت یک سایت وردپرسی، می نا از قالب های حاضر کاربرد کرد که، گرافیکی و بهینه سازی شده اند.
افزودن محتوای سایت: این مرحله از شغل معمولا، پس از طریق اندازی سایت و بدست مؤلف ها یا مدیریت سایت اتمام می شود. برای افزودن محتوا به سایت های دینامیک، دربایستن به فرهنگ برنامه نویسی نیست و هر کسی نزاکت استفاده از رایانه را داشته باشد، با کمی تعلیم می تواند، این کار را سپریدن دهد. ولی بحث تخصصی فرآوری محتوا است که زیاد مهم است. برای این منظور لازم است از متخصصین تولید درونمایه کمک گرفت.
امنیت و حمایت سایت: سایت ها معمولا دربایستن به یک متخصص برای حمایت دارند. کسی که بتواند امنیت آنرا تعیین کند و همچنین در چهره بروز مشکل، بتواند در اختصار ترین زمان آنرا تشخیص دهد و بر طرف کند. شرکت های متعدد هستی دارند که این پیشه را سپریدن می دهند و تعرفه هایشان مشخص است.
بهینه سازی سایت: بحث بهینه سازی سایت زیاد مهم است و با پروا به میزان کاری که قرار است، چهره گیرد هزینه این شغل متفاوت است. استخدام یک متخصص سئو، برای سایت هایی که می خواهند در سطح عالی به چشم وهمچشمی بپردازند، لازم به نظر می رسد.
ساخت سایت
چه مقدار فضای هاست برای سایت من کافی است؟
انتخاب فضای مناسب هاست برای هر سایت، پیوستگی حجم سایت دارد. فایل ها و دیتا های موجود در سایت هر چه اغلب باشند. لازم است، حجم بیشتری از هاست، به آن برگزیدن داده شود. در ضمن برای برگزیدن پهنای باند هاست، لازم است تا به شمار بازدید کنندگان سایت پروا شود. هر چه بازدید کنندگان اغلب باشند، لازم است، پهنای باند اکثریت به سایت برگزیدن دیتا شود. اگر طرح هایی برای افزایش بازدید سایت دارید، باید در گام ابتدا به اندیشه هاستینگ و افزایش پهنای باند باشید.
معمولا تارنما های پسین ساخت، دربایستن به پهنای باند و هاست فوقانی ندارند. چرا که بازدید کنندگان و حجم سایت کم است و برای سال نخست نیازی به هزینه های اضافی نیست. اما با افزایش اطلاعات سایت و بیشتر شدن احصاییه بازدید کنندگان، لازم است الی پهنای باند و مقدار هاست افزایش یابد.
اگر از سرعت هاست خود ناراضی هستید، به راحتی می توانید آنرا تغییر دهید و هیچ محدودیتی برای این پیشه هستی ندارد. کافیست DNS های دامین خود را با وب سرور جدید به روز رسانی کنید. چنانچه از روند اتمام این پیشه اطلاعی ندارید، می توانید از بخش حمایت وب سرور کمک بگیرید.
ساخت سایت
مزایا و معایب هاست رایگان
اگر برای ساخت سایت نمی خواهید، بودجه زیادی وابستگی دهید. می توانید برای آغاز از خدمات هاستینگ مجانی کاربرد کنید. به این ترتیب برای اجرای سایت تان در بستر وب، لازم نیست هزینه ای بپردازید. در ضمن استفاده از CMS های رایگان مانند وردپرس، می تواند هزینه های سایت را به حداقل برساند. حتی قالب های مجانی وردپرس نیز موجود هستند. که با چند کلیک می شود، بر روی سایت اعمال کرد و از هزینه های برنامه نویسی رهایی یافت. این نوع سایت ها را هم می شود، بهینه سازی کرد و تمام تکنیک های سئو را به اجرا در آورد.
در مقابل مزایای مجانی بودن هاست، معایبی نیز وجود دارد که، از دسته آنها می توان به حجم و پهنای باند محدود و هستی تبلیعات اشاره کرد. هر چه باشد، برای تست هم شده، می توانید سایتی را با کمترین هزینه، بر روی این پلتفرم های مجانی طراحی کنید.
استفاده از هاست رایگان برای برنامه نویس ها گزینه مناسبی است. الی بدون هیچ خرج اضافی برنامه های خویش را بر بستر وب به اجرا در آورند و نتیجه کارشان را ببینند. معمولا محیط کاربری هاست های رایگان، بسیار ساده و روان طراحی می شود. چرا که بیشتر کاربران اینگونه هاست ها، مبتدی هستند و به هدف یادگیری سراغ این هاست ها رفته اند. در صورتی که هدف یادگیری اجرای سایت را دارید می توانید به گرد از سرویس های ارائه دهنده هاست رایگان، مراجعه کنید و از مزایای آن سهم ببرید.
در اینجا چند مورد از سرویس های هاست رایگان ایرانی را نام خواهیم برد:
ــ هاست رایگان Gigfa که 5.5 گیگ فضای میزبانی مجانی در برگزیدن کاربرانش می گذارد و 200 گیگ پهنای باند برای هر کاربر در عقیده گرفته است. کاربران می توانند لغایت 50 گستره را بر روی پنل هاست مربوط به خود تنظیم کنند.
ــ هاست رایگان XZN یکتا دیگر از سرویس های رایگان ایرانی برای میزبانی سایت است. این سرویس به کاربرانش 10 گیگ فضای هاست، به همراه 100 گیگ پهنای باند ارائه می دهد. کاربران این سرویس می توانند در پنل خود 10 حوزه را تنظیم کنند و به اجرا در آورند.
ــ سرویس هاست رایگان Cpanel گزینه دیگری است که، می توان برای پهنه های ملی ایران که با پسوند ir هستند از آن استفاده کرد. این سرویس فقط 100 مگابایت مکان و یک گیگ پهنای باند، برای کاربرانش تدارک دیده است.
هاست های مجانی دیگری نیز وجود دارند که غیر ایرانی هستند. این طور سایت ها معمولا، خرج های خود را از تبلیغات رایگانی که در سایت های کاربران اعمال می کنند، در می آورند.
مقاله مرتبط: 10 هاست برتر ایران در سنه 97
خرید و فروش سایت
سایت ها نیز، مثل هر چیز دیگری در گیتی قابل خرید و فروش هستند. خرید فروش سایت ها و گستره ها، بنا به اهمیت سایت، سابقه، محتوایی که دارد، شمار بازدید های روزانه، بک لینک هایی که دارد و ... قیمت گذاری می شوند. بسیاری از افراد بعد از ساخت سایت، اقدام به بهینه سازی و کسب رتبه برای آن می کنند و در نهایت آنرا به فروش می رسانند. که از این طریق در آمد خوبی کسب می کنند. البته این پیشه بی زحمتی نیست و بیچارگی به وقت زیاد و فرهنگ کافی دارد، تا سایتی را به رتبه بالا رساند.
ساخت سایت
سخن پایانی
با پروا به گسترش روز افزون فضای مجازی و فراگیر شدن استفاده از اینترنت، داشتن وب سایت، برای هر سوداگری یا سازمان، به امری ضروری بدل شده است. اینک زمانی است که چشم وهمچشمی ها به فضای مجازی کشیده شده و برای بهتر دیده شدن نیاز است لغایت وب سایت ارزشمند و بهینه شده ای داشته باشید.
ساختن سایت به تنهایی نمی تواند، کسب و کاری را به شهرت جهانی برساند. محتوای یک سایت و اینکه تا چه اندازه در ساخت سایت معیارهای مورد پروا گوگل رعایت شده است، تعیین می کند که سایت ها چه رتبه ای می توانند داشته باشند.
اگرچه ساخت و مدیریت سایت، خرج بر است. ولی گزینه هایی برای کسان مبتدی وجود دارند که با کمترین هزینه ها می توانند سایت خویش را داشته باشند.
اپلیکیشنی برای اطلاع از هک شدن آیفون

به گزارش فارس به نقل از زد دی نت، برنامه آی وریفای یک اسکنر امنیتی است که از استفاده کاربران از قابلیت های امنیتی مهم گوشی های آیفون مانند فیس آی دی، تاچ آی دی، قفل گوشی و غیره اطمینان کسب می کند.
این برنامه دارای یک ابزار اسکن خاص نیز هست که گوشی را برای یافتن هرگونه شرایط امنیتی غیرعادی اسکن می کند و اگر مشکل خاصی در گوشی آیفون وجود داشته باشد، موضوع را به کاربر و مالک گوشی اطلاع می دهد. همچنین برنامه آی وریفای تشخیص می دهد که آیا گوشی به علت مشکلات امنیتی قبلا هک شده است یا خیر.

برنامه آی وریفای به کاربران فهرستی از تغییراتی را که باید در تنظیمات گوشی های آیفون به منظور افزایش امنیت اعمال شود، ارائه می کند. البته این تغییرات اختیاری است و کاربران در صورت عدم تمایل مجبور به اعمال آنها نیستند. یکی دیگر از امکانات جالب این برنامه ارائه پیشنهاداتی به منظور ایمن سازی حساب های کاربری در اپل، فیس بوک، گوگل، اینستگرام، لینکداین و توئیتر است.
منبع:https://www.beytoote.com/computer/technews/tnews11054529.html
به روزرسانی ویندوز 10 چاپگرها را از کار انداخت

به گزارش فارس به نقل از انگجت، مایکروسافت در تاریخ 9 ژوئن دو وصله امنیتی به نام های KB4560960 و KB4557957 را عرضه کرد. بسیاری از کاربرانی که این وصله ها را نصب کرده اند می گویند دیگر نتوانسته اند از چاپگرهای خود استفاده کنند.

این مشکل مربوط به برند خاصی نیست و کاربران چاپگرهای تولیدی اچ پی، کنون، پاناسونیک، برادر، ریکو و غیره همگی با حضور در شبکه های اجتماعی و سایت های وابسته به مایکروسافت نسبت به این موضوع اعتراض کرده اند. مشکل یادشده به خصوص در زمان تلاش برای چاپ کردن فایل های پی دی اف به وجود می آید.
مایکروسافت پذیرفته که ایجاد این مشکل ناشی از نصب وصله به روزرسان KB4557957 است و وعده داده که به زودی برای حل ان اقدام کرده و وصله ای به روزرسان را در دسترس قرار می دهد. این شرکت از ارائه هرگونه اطلاعات فنی در این زمینه خودداری کرده است.
منبع:https://www.beytoote.com/computer/technews/tnews11054530.html